こんにちは。食べチョクの松久です。
今回は、複数人で Figma のファイルを管理するために工夫していること、悩んでいることも含めてどのようにしているかを紹介します。
ファイル管理をする目的
ファイルを管理する目的は、なんでしょうか。 複数人でデザインを行う体制のために、下記のことを実現するためだと捉えました。
- 過去の積み重ねによる一貫性(UIや、らしさ・ブランディング)を保つため
- デザイナーが過去のファイルを見つけやすくする
- デザイナー以外もデザインに関われる状態を作り、全員でプロダクトを作るため
- デザイナー以外もファイルを見られる状態を作る
上記の目的のために、今までの管理方法を踏まえながら、ルールとして明確にしていきました。
プロジェクトを端末ごとに分ける
食べチョクのデザイナーは、Web / iOS / Android といった端末でのサービスや、広告、キャンペーンなどのデザイン作成を担当しています。そのため、端末、媒体に合わせてプロジェクトを分けて管理することにしました。
- Library
- Web
- LP
- Mobile(iOS・Android)
上記の様なプロジェクトを作っています(上記が全てではありません)。 プロジェクトには、About を書くことができるので、プロジェクトの役割とファイルの命名ルールを書いています。
プロジェクトではなく、チームを複数に分けて管理する方法もありますが、今は1つのチームで管理しています。 理由は、例えば Web、Mobile でチームを分けると、「食べチョク」でウェブでもMobileでもキャンペーンを行う時にどこで管理するのがいいのか悩むからです。 もう1つの理由は、利用している Professional プランでは、作れるチームに限りがあり、細かく分けることができないためです。
ファイルの管理
ファイルの管理として、ファイル名に規則をもうけています。また、カバー画像についてもルールを設定しています。ルールを設けているのは、ファイルを一覧した時に見つけやすく、状態の把握がしやすくなる様にしたいためです。
プロダクトに関するファイル名のルール
ファイル名のルールは下記の通りです。
状態の絵文字 + GitHub のリポジトリ名 + issue番号 + issue のタイトル
取り組むことは、GitHub の issue を使って管理しているので、issue の情報をファイル名に含めました。そのため、issue 番号で検索してファイルを見つけることができます(被る時もあるので、リポジトリ名も入れています)。
状態の絵文字は以下としています。
- ✍️ デザイン中
- 🔧 実装中
- 開発でエンジニアにファイルを渡して実装中の時
- ✅ 完了
- デザイン、実装も完了している状態。これ以上の変化が起きない時
- ⏸ ペンディング
- 施策を進めることが止まっている時
- 🚩 ピン留め
- テンプレート用ファイル
ファイルをリスト表示すると作業中のファイルが固まって表示されるようになります。issue 番号がすぐに出てこない時も、絵文字で目視による絞り込みができる様になります(付けていないファイルがまだあったりしますが、少しづつルールを適用している途中です)。
LP などのファイル名管理
プロダクトに関するファイルは、命名管理を徹底していますが違う管理もあります。 キャンペーンや、サービス紹介のためのLPについては、サービス名やキャンペーン名をファイル名にしています。 理由はいくつかあります。
- サービス紹介のための LP は、Facebook 広告、LINE のリッチメッセージ、メルマガでの紹介画像などの複数のクリエイティブを作って成立する。
- 複数のキャンペーンがあって1つのキャンペーンとなることもあり、前回のキャンペーンと比較することがある。
- この時、issue は分けたいが、Figma のファイル内では比較をしたい。
以上の理由から別ルールとなっています。
カバー画像の設定
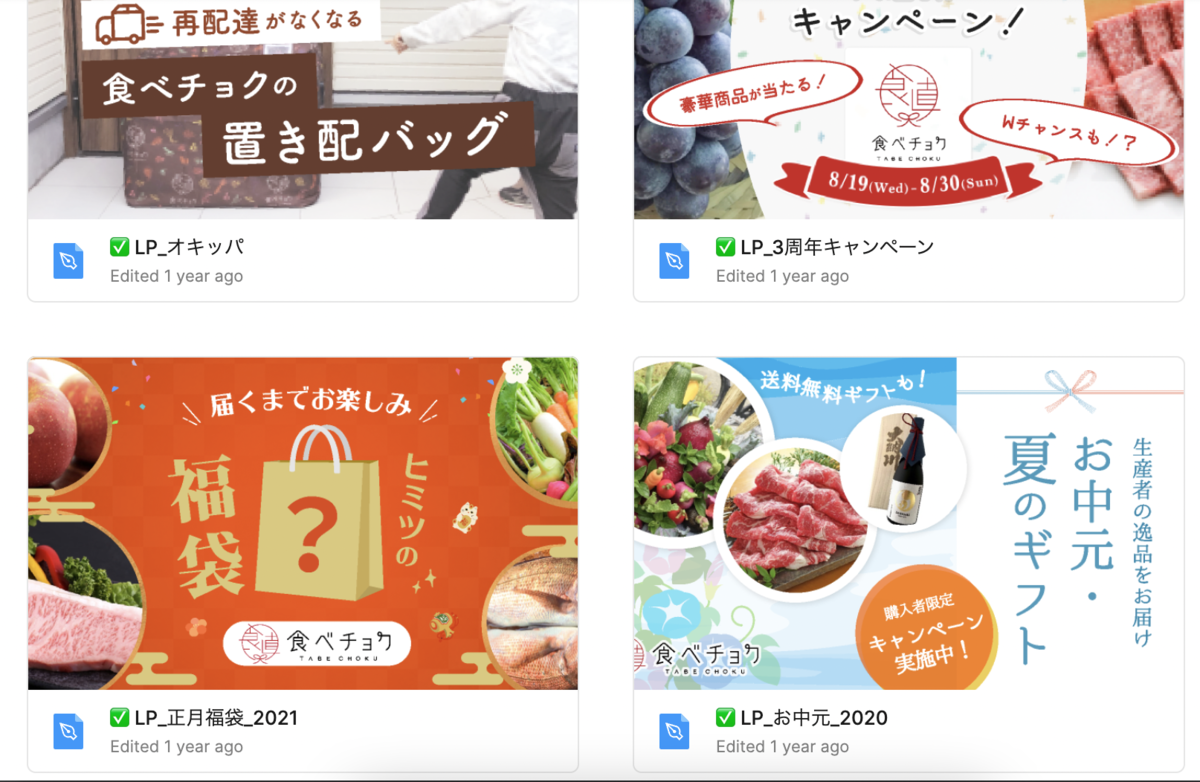
カバー画像はグリッドで見た時に、見つけやすくするために設定してます。 特に、キャンペーンや、サービス紹介の LP は、カバー画像をキービジュアルを設定しています。ファイル名でも見つかるのですが、見た目で覚えていることも多く、カバー画像を設定しています。

ファイルの中の管理
Pages を以下のとおりに分けるのを基本にしています。
- 💻 実装用デザインマスター
- デザインが確定した時に渡すデーターです
- 🎨 Flow
- 制作中。さらに分割されることもあります
- 📝 メモ
- 資料などを集める時に使います
- 🗂 Cover
- カバー画像の設定をしています
上記を基本としますが、追加される Page もあります。多い Page の追加事例は、広告や、og:imageサイズの画像用の Page です。キャンペーンの告知のためのクリエイティブをまとめる Pages を作ることがあります。
継続的なキャンペーンなのかは、最初わからないのもありますし、お歳暮・お中元のように毎年実施しているキャンペーンもあります。毎年実施であっても、違いがあります。前回との違いと共通点を気をつけることが多いので、今は1つのファイルに、クリエイティブごとの Page を作ることが多いです。
まだ悩んでいること
管理方法を決めたことで、ファイルを探しやすくなり、過去の施策も見つけやすくなってきました。以前より、状況はよくなりましたが、管理方法だけでは足りないことにも気づきました。
マスターデーターを運用すべきか
多くの施策が実施されると、マスターデーターへの反映が追いつかなくなってきました。また、知らず知らず変更されていることもあります。 マスターデーターはあった方がいいのですが、運用コストと対価が見合う方法を見つけられていない状況です。 施策でエンジニアが機能追加・変更をすることもあるので、デザイナーだけで解決できないのではないか、と感じています。
印刷データーの管理はどうするか
印刷データーは、Illustrator で作るので、Figma 上では管理していません。専用のルールが存在しています。 GitHub の issue で、印刷に関しても管理しているので、Figma で issue 番号を検索して「あ、違った」となることがあります。
おわりに
書き出してみると、まだまだ問題があることに気づいてしまいました。 特にマスターデーターの運用問題は、頑張るしかなさそうな気持ちと頑張り切らないと意味がなさそうと想像しているところです。
今後もいろいろな取り組みで、個々のデザイナーの力をより発揮できる組織になることで、「食べチョク」の改善に向き合っていきます。