こんにちは、松久です。
今年も「桃」の季節になりました。
食べチョクでは、昨年に引き続き「夏の桃ラボ」と題して、色々な桃を味わえる特集をしています。デザインチームは、桃の特集を今年も実施するだろうと予想し、2 月頃から準備をしてきました。
品目毎の色パレットを作る
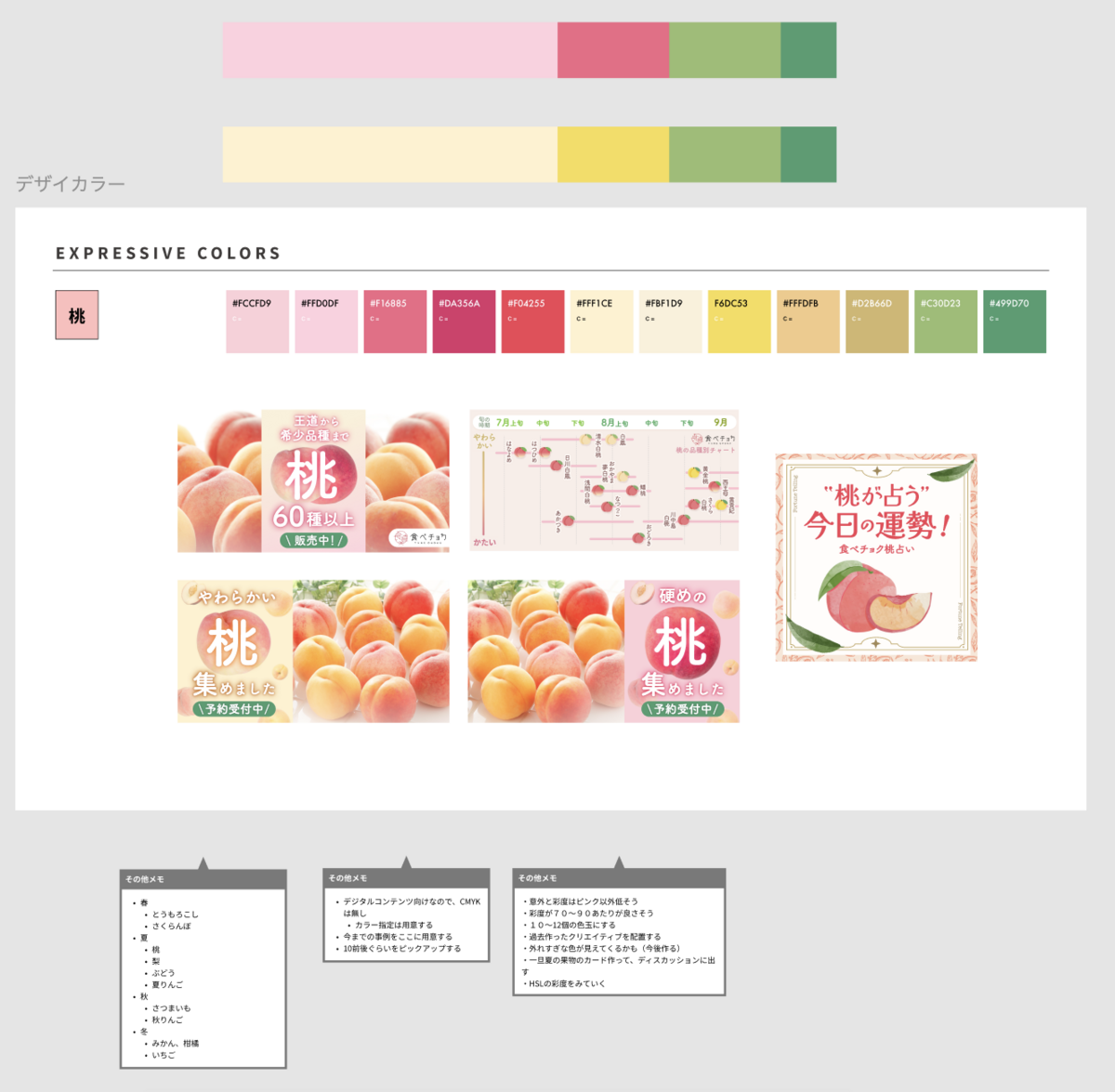
準備したのは、品目毎の色パレットを作ることです。
きっかけは、「桃やぶどうのような同じ品目でバナーを作る前に事前準備したこと」で紹介した品目毎の特集の色の管理で良かったことを徹底し、できなかったことを減らしたい気持ちからでした。
数人のグラフィックデザイナーでバナーなどを作るときに、それぞれが色を検討すると時間もかかりますし、色もなんだかバラバラになっていきます。また「食べチョク」らしさというのも揃えにくいことを感じていました。
「Starbucks Creative Expression」を参考にして、品目毎のカラーパレットを作ることにしました。「Starbucks Creative Expression」は、スターバックスを利用するお客様の体験のため作られたクリエイティブに関する事例の集まりになっています。
GGitHub issue に要件をまとめつつ検討を開始し、グラフィックデザイナーが中心となって、Figma 上で形にしていきました。 昨年の制作物を活かしつつ、他の色ともバランスをとって作っていくことができました。


実際に作ってから
2 月末ぐらいから始めて、4 月末ぐらいには夏頃の品目について準備ができたので制作を担当したグラフィックデザイナーから、デザインチームの他メンバーへ共有しました。 社内で運用している esa に色のページを設けてメルマガなどでも使えるように周知を始めました。ここは、去年は取り組めなかったことなので、適用できる範囲を広げることができました。

運用を始めると、足りないこともわかってきました。
例えば、グラデーションはどうするか?ありなのか?なしなのか?色だけじゃない表現サンプルは必要なのか?などが話題にでました。もっと良くするための話ができたのは、次回に向けての大きな収穫でした。
おわりに
「桃色」のパレットを作ったのでデザイナー間で「桃色」が共有化できていることを感じています。共有化したことで、足りないところも見つけることができました。 気づいた足りないことも、今後埋めていくことで「食べチョク」の改善を進めていきます。