こんにちは、松久です。
「食べチョク」では、桃、ぶどう、梨の特集をしています。 特集では、キービジュアルや「チャート」と呼ばれる品種の収穫・販売時期を 1 枚の画像にまとめています。他にも「桃占い」というコンテンツの作成もありました。これらの画像を作成するにあたり、いくつか悩んだことや、取り組んだことがあります。
同じ品目に関するビジュアルを数種類作る難しさ
桃について固さから品種を選ぶ企画がスタートすることになり、キービジュアルが必要という話と「チャート」の画像、LINE などの広告用の画像を作ることになり始めてみて気づいたことが 2 つあります。
1 つめは、同じ「桃」という品目で画像を数種類作るので、踏襲するところと違いを出すところを決めて作り始めます。今までとは作る手順が増えていることです。 2 つめは、同じ「桃」という品目で画像ごとに目的に合わせた表現はしつつ、同じ「桃」であることを伝えるために何を踏襲するのかを決める必要がありました。また、桃の「柔らかい」「かたい」の表現方法を最初に決める必要もありました。最初に決めておかないと「桃」というテーマで繋がらなくなるためです。
難しさに気づいたタイミング
当初から作る難しさを担当のグラフィックデザイナーの日報から感じてました。 ハッキリとわかったのは「桃の世界を探検しよう」という特集の画像作成の時です。 サイトトップにはピンク色の桃に関するバナー画像が複数個ならんでいる状態で、さらにピンク色の桃のバナー画像を追加しても、伝えたいことが伝わらないと予想されました。

対策として、桃の色を引き立てつつ、他のバナーではあまり使っていなかった青を背景に使うことにしました。 食べチョクでは、夏ギフト以外で青を使うことが少ないので、他との違いが明確になりました。
同じ品目でバナー画像を作り、同時期に使われると同じ色・雰囲気のバナーが並ぶことが予想されました。そこで、企画が始まる前に準備することが必要だとわかりました。
企画が始まる前に準備をする
「桃」の次に「ぶどう」が始まることになりました。 「桃」で気づいたことについて対策として、色の設計と表現案を下調べしておくことにしました。「ぶどう」は、他のサービス・商品ではどんな表現をしているのかまとめていきました。

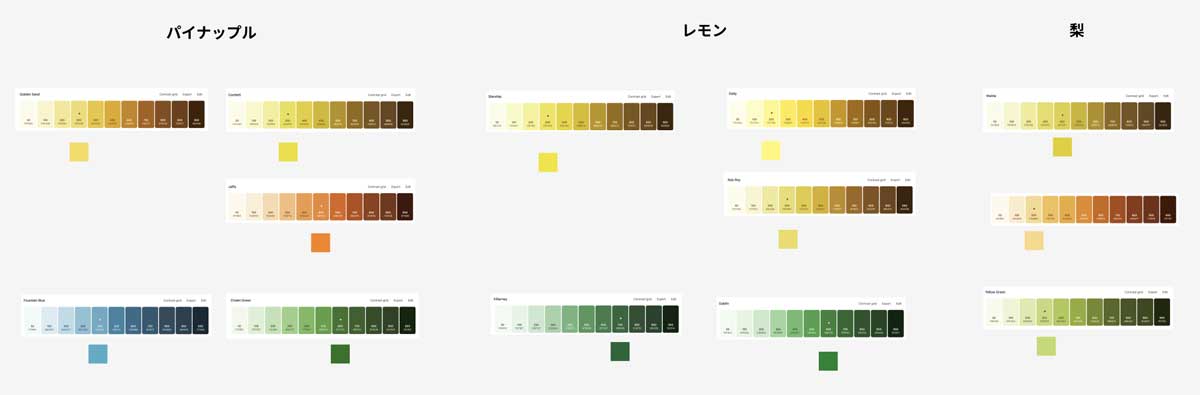
「梨」では、黄色ベースとなることはわかったのですが、他の黄色系の果物との違いも含めて認識を揃えることにしました。パイナップルやレモンなど「黄色」の果物がありますが、どんな色と組み合わせることがあるか確認しています。

制作に入る前に、準備した内容を、グラフィックデザイナー同士で話をして認識を揃えることにしました。準備をしておくことで、デザインレビューも表現方法について話すことは減り、より伝えられる方法についての議論が増えました。
まだ出来ていないこと
準備をすることで、作る時間を少し短縮することは出来ました。 しかし、使うことにした色をデザイナー以外には共有ができておらず、メルマガなどでは異なる色が使われており、サイト上での印象と揃えることがまだ出来ていません。
他にも、食べチョクで使われていると、色の印象が揃っているかももう少し確認が必要そうです。 あと、来年も同じ特集をするとしたら、最終的にどんな色設計にしたのかなどをまとめておくことも必要そうです。
おわりに
事前準備をすることで、バナー画像の作成時間を減らすことは出来ました。 ですが、まだ出来ていないこともたくさんあることに気づきました。今回気づいたことも、今後の取り組みで活かして「食べチョク」の改善を進めていきます。